Zajęcia 1
1. Nowości w HTML5
W języku HTML5 został wprowadzony zbiór nowych elementów służących do oznaczania fragmentów tworzonych stron. Nazwy tych elementów określają rodzaj zawartości, jaką należy w nich umieszczać.
1.1. Nagłówki i stopki
Elementy <header> i <footer> mogą być używane do tworzenia:
- głównego nagłówka i stopki prezentowanych odpowiednio na górze i na dole każdej strony witryny;
- nagłówka i stopki umieszczonych w poszczególnych elementach <article> oraz <section>.
1.2. Nawigacja
Element <nav> jest przeznaczony do umieszczania głównych bloków nawigacyjnych witryny, takich jak lista łączy do jej głównych działów.
Przykład 1.1.
<header>
<h1>Dania świata</h1>
<nav>
<ul>
<li><a href="">Strona Główna</a></li>
<li><a href="">Zajęcia</a></li>
<li><a href="">Catering</a></li>
<li><a href="">O nas</a></li>
<li><a href="">Kontakt</a></li>
</ul>
</nav>
</header>
<footer>
© 2017 Dania świata
</footer>
1.3. Sekcje
Element <section> służy do grupowania innych powiązanych ze sobą elementów. Zazwyczaj każda taka sekcja ma własny nagłówek. Na przykład na stronie głównej naszej witryny możemy umieścić kilka elementów <section> zawierających różne sekcje strony, takie jak najnowsze publikacje, najpopularniejsze produkty czy formularze do subskrypcji biuletynu informacyjnego.
Przykład 1.2.
<section class="popular-recipes">
<h2>Popularne przepisy</h2>
<a href="">Grillowany kurczak</a>
<a href="">Mielone kotleciki z kurczaka</a>
<a href="">Smażone naleśniki</a>
<a href="">Gulasz z kurczaka</a>
</section>
1.4. Grupy nagłówków (aktualizacja - usunięto z HTML5!)
Element <hgroup> służy do grupowania od jednego do kilku elementów <h1> - <h6>, tak by były one traktowane jako jeden nagłówek.
Przykład 1.3.
<hgroup>
<h2>Nauka HTML5</h2>
<h3>Kurs tygodniowy</h3>
</hgroup>
1.5. Ilustracje
Element <figure> może zawierać dowolne treści, do których odwołuje się główna treść artykułu (nie tylko obrazy). Należy też zauważyć, że artykuł nie powinien tracić znaczenia w przypadku przesunięcia zawartości elementu <figure>. Dlatego należy go używać tylko w sytuacjach, kiedy w treści artykułu znajduje się jedynie odwołanie do elementu. Poniżej przedstawiono kilka zastosowań elementu <figure>:
- obrazy,
- klipy wideo,
- wykresy,
- diagramy,
- listingi kodu,
- teksty uzupełniające główną część kodu.
W elemencie <figure> należy umieszczać także element <figcaption> służący do podania opisu zawartości elementu <figure>.
Przykład 1.4.
<figure>
<img src="images/git.jpg" alt="Git" />
<figcaption>Git</figcaption>
</figure>
1.6. Artykuły
Element <article> pełni funkcję pojemnika, w którym są umieszczane dowolne sekcje strony, przy czym powinny one być stosunkowo autonomiczne i nadawać się do zebrania w większą grupę.
Przykład 1.5.
<article>
<figure>
<img src="images/html5.jpg" alt="HTML5" />
<figcaption>HTML5</figcaption>
</figure>
<hgroup>
<h2>Nauka HTML5</h2>
<h3>Kurs tygodniowy</h3>
</hgroup>
<p>Tygodniowe zajęcia wprowadzające, przedstawiające znaczniki języka HTML5.</p>
</article>
<article>
<figure>
<img src="images/git.jpg" alt="Git" />
<figcaption>Git</figcaption>
</figure>
<hgroup>
<h2>Kurs Git-a</h2>
<h3>Zajęcia jednodniowe</h3>
</hgroup>
<p>Intensywny, jednodniowy kurs uczący pracy z Git-em.</p>
</article>
1.7. Sekcje boczne
Element <aside> ma kilka zastosowań, zależnych od tego, czy znajduje się wewnątrz elementu <article>, czy poza nim. W pierwszym przypadku element <aside> powinien zawierać informacje powiązane z artykułem, lecz niekoniecznie z jego znaczeniem (np. wyróżniony cudzysłów). Natomiast w drugiej sytuacji element <aside> służy nam jako pojemnik dla treści związanych z całą stroną (np. łącza do innych sekcji witryny).
Przykład 1.6.
<aside>
<section class="popular-recipes">
<h2>Popularne przepisy</h2>
<a href="">Grillowany kurczak</a>
<a href="">Mielone kotleciki z kurczaka</a>
<a href="">Smażone naleśniki</a>
<a href="">Gulasz z kurczaka</a>
</section>
<section class="contact-details">
<h2>Kontakt</h2>
<p>Dania świata <br />
ul. Poznańska 27 <br />
Poznań
</p>
</section>
</aside>
1.8. Grupowanie elementów w sekcje
Ćwiczenie 1.1.
Przeanalizuj poniższy kod źródłowy:
<div class="wrapper">
<header>
<h1>Dania świata</h1>
<nav>
<!-- zawartość paska nawigacyjnego -->
</nav>
</header>
<section class="courses">
<!-- zawartość sekcji -->
</section>
<aside>
<!-- zawartość paska bocznego -->
</aside>
<footer>
<!-- zawartość stopki -->
</footer>
</div>
Jakie znaczenie w powyższym kodzie ma element <div> ?
2. Formularze
Ćwiczenie 2.1.
Co to jest formularz? Zastanów się, jakie znaczenie może mieć pojęcie formularza w kontekście języka HTML5.
2.1. Jak działają formularze?
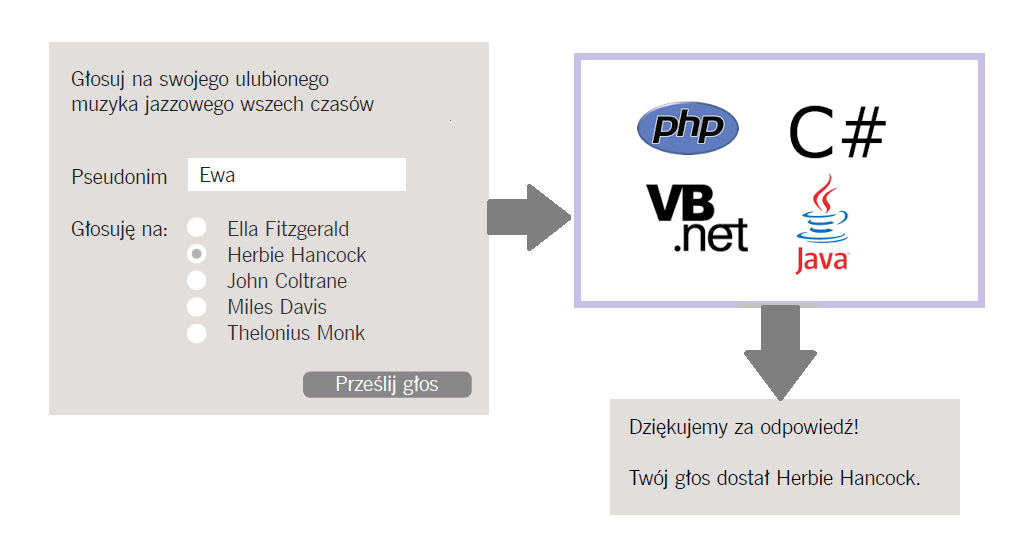
Użytkownik wypełnia formularz, a następnie naciska przycisk, by przesłać podane w nim informacje na serwer. Co się dzieje dalej?
Ćwiczenie 2.2.
Przeanalizuj a następnie omów poniższy schemat:

2.2. Struktura formularzy
Wszystkie pola formularzy są umieszczane wewnątrz elementu <form>. W tym elemencie zawsze określamy wartość atrybutu action; oprócz tego zazwyczaj podaje się wartości atrybutów method oraz id.
Każdy element <form> wymaga określenia atrybutu action. Jest nią adres URL strony na serwerze, do której w momencie wysłania formularza należy przekazać podane w nim informacje.
Formularze można wysyłać za pomocą jednej z dwóch metod: get albo post. W przypadku stosowania metody get wartości pól formularza są dodawane na końcu adresu URL podanego w atrybucie action. Natomiast w przypadku zastosowania metody post wartości są przesyłane w tzw. nagłówkach HTTP. Jeśli atrybut method nie zostanie podany, przeglądarka prześle formularz, używając metody get.
Ćwiczenie 2.3.
Jak myślisz, kiedy do przesyłania formularzy używamy metody get a kiedy metody post?
Ćwiczenie 2.4.
Kiedy Twoim zdaniem należy w formularzu umieszczać atrybut id?
2.3. Pola formularzy
W tej części omówimy podstawowe elementy używane przy tworzeniu formularzy.
2.3.1. Pola tekstowe
Element <input> służy do tworzenia kilku różnych rodzajów pól. Rodzaj pola, które zostanie utworzone, zależy od wartości atrybutu type tego elementu.
Przeanalizujmy poniższy przykład:
Przykład 2.1.
<form action="http://www.jakaswitryna.com/login.php">
<p>Nazwa użytkownika:
<input type="text" name="username" size="15" maxlength="30" />
</p>
</form>
Jeśli atrybut type będzie mieć wartość text, zostanie utworzone pole tekstowe.
Kiedy użytkownicy wypełniają formularz serwer musi wiedzieć, jakie informacje zostały podane w poszczególnych polach. Z tego powodu w każdym polu formularza należy podać wartość atrybutu name. Identyfikuje ona pole formularza i jest przesyłana wraz z jego zawartością na serwer.
Atrybutu maxlength można używać w celu ograniczenia liczby znaków wpisywanych w polu.
Atrybutu size nie należy używać w nowych formularzach. Wcześniej był on wykorzystywany w celu określenia długości pola. Wartością tego atrybutu jest liczba znaków, które będą widoczne w polu. We wszystkich obecnie tworzonych formularzach szerokość pól formularzy należy określać przy użyciu CSS.
2.3.2. Pole hasła
Jeśli atrybutowi type elementu <input> zostanie przypisana wartość password, można utworzyć pole działające podobnie do zwyczajnego z tą różnicą, że wpisywane do niego znaki będą maskowane. Dzięki temu nikt, zaglądając nam przez ramię, nie będzie mógł odczytać wpisywanych w polu wrażliwych danych takich jak hasło.
2.3.3. Wielowierszowe pola tekstowe
Element <textarea> służy do tworzenia wielowierszowych pól tekstowych. W odróżnieniu od <input> nie jest elementem pustym. Oznacza to, że powinien mieć zarówno znacznik otwierający jak i zamykający.
Ćwiczenie 2.5.
Przeanalizuj poniższy kod źródłowy:
<form action="http://www.jakaswitryna.com/login.php">
<p>Co myślisz o tym koncercie?</p>
<textarea name="comments" cols="30" rows="4">
Tutaj wpisz swój komentarz...</textarea>
</form>
Do czego służą atrybuty cols i rows?
2.3.4. Przyciski opcji
Jeżeli elementowi <input> nadamy atrybut type z wartością radio, stworzymy przycisk opcji. Przyciski opcji pozwalają użytkownikowi wybrać tylko jedną opcję z grupy kilku opcji.
Ćwiczenie 2.6.
Przeanalizuj poniższy kod źródłowy:
<form action="http://www.jakaswitryna.com/profile.php">
<p>Wybierz swój ulubiony kolor:
<br />
<input type="radio" name="color" value="blue"
checked="checked" /> Niebieski
<input type="radio" name="color" value="green" />
Zielony
<input type="radio" name="color" value="red" />
Czerwony
</p>
</form>
a) Do czego służą atrybuty checked oraz value?
b) Czy po zaznaczeniu danej opcji można usunąć jej zaznaczenie?
2.3.5. Pola wyboru
Jeżeli elementowi <input> nadamy atrybut type z wartością checkbox, stworzymy pole wyboru. Pola te pozwalają użytkownikowi zaznaczanie dowolnej liczby odpowiedzi na zadane pytanie.
Przykład 2.2.
<form action="http://www.jakaswitryna.com/profile.php">
<p>Wybierz swoją ulubioną usługę muzyczną:
<br />
<input type="checkbox" name="service"
value="itunes" checked="checked" /> iTunes
<input type="checkbox" name="service"
value="lastfm" /> Last.fm
<input type="checkbox" name="service"
value="spotify" /> Spotify
</p>
</form>
2.3.6. Przycisk przesyłający
Jeżeli elementowi <input> nadamy atrybut type z wartością submit, utworzymy przycisk przesyłający. Przyciski tego typu są używane do przesyłania formularzy na serwer.
Ćwiczenie 2.7
Jakie znaczenie ma atrybut value w poniższym kodzie źródłowym?
<form action="http://www.jakaswitryna.com/profile.php">
<p>Subskrybuj nasz biuletyn informacyjny:</p>
<input type="text" name="email" />
<input type="submit" name="subscribe"
value="Subskrybuj" />
</form>
2.3.7. Przycisk graficzny
Jeżeli elementowi <input> nadamy atrybut type z wartością image, utworzymy przycisk, który będzie miał postać obrazka. W takim przypadku można użyć atrybutów src, width, height oraz alt, działających dokładnie tak samo jak w elemencie <img>.
Przykład 2.3.
<form action="http://www.jakaswitryna.com/profile.php">
<p>Subskrybuj nas:</p>
<input type="text" name="email" />
<input type="image" src="images/subscribe.jpg"
width="100" height="20" />
</form>
2.3.8. Element <button>
Element <button> został wprowadzony, by zapewnić twórcom stron większą kontrolę nad wyglądem przycisków oraz pozwolić na umieszczanie na nich innych elementów. Oznacza to, że pomiędzy znacznikiem otwierającym a zamykającym ten element można umieścić np. tekst i obraz.
2.4. Grupowanie elementów formularzy
Ćwiczenie 2.8.
Przeanalizuj poniższy kod źródłowy:
<form action="http://www.jakaswitryna.com/profile.php">
<fieldset>
<legend>Informacje kontaktowe</legend>
<label>Adres email:<br />
<input type="text" name="email" /></label><br />
<label>Telefon komórkowy:<br />
<input type="text" name="mobile" /></label><br />
<label>Telefon:<br />
<input type="text" name="telephone" /></label>
</fieldset>
</form>
Do czego służą zastosowane w powyższym kodzie znaczniki <fieldset>, <legend> oraz <label>?
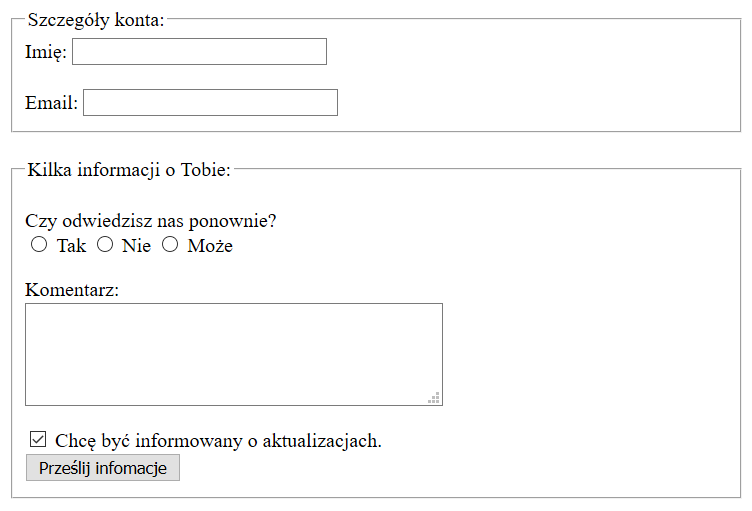
Zadanie domowe.
Przygotuj formularz jak na poniższym obrazku:

Rozwiązanie tego zadania umieść w stworzonym w poprzedniej pracy domowej repozytorium w katalogu o nazwie “Prace_domowe”. Plik z rozwiązaniem nazwij “prdom01.html”.
Źródła
- Duckett Jon, HTML and CSS: Design and Build Websites, przeł. Piotr Rajca, Helion, 2014, ISBN 978-83-246-6520-4.
- webkod.pl
