[ZALICZENIE ZADANIA - MULTIMEDIA]
Wideo na WWW
1. Wprowadzenie
W tej lekcji będziemy omawiać jak osadza się pliki wideo na stronach internetowych dla HTML5. Przypomnijmy zatem podstawową budowę takiego dokumentu:
Przykład 1.1.
Pełną dokumentację języka HTML5, omówienie wszystkich znaczników znajdziesz na stronie HTML5 Tutorial.
1.1. Przedstawienie formatów i odtwarzaczy klipów wideo
Aby umieścić klip wideo na własnej stronie internetowej, trzeba zrozumieć zagadnienia związane z formatami plików oraz odtwarzaczami (wtyczkami) wideo.
1.1.1. Formaty
Filmy są dostępne w wielu formatach (np. Blu-ray czy DVD). W świecie komputerów i internetu formatów wideo jest jeszcze więcej (np. AVI, MPEG, WebM, Windows Media, FLV, H264). Odtwarzacz DVD nie odtworzy kasety VHS - analogicznie poszczególne przeglądarki różnią się pod względem obsługiwanych formatów wideo. Aby użytkownicy strony byli w stanie obejrzeć na niej klip wideo, być może będziemy musieli go zapisać w innym formacie. Taki proces konwertowania klipu wideo z jednego formatu na drugi jest czasami nazywany kodowaniem. W Internecie dostępnych jest kilka aplikacji służących do kodowania wideo (np. Micro Video Converter).
1.1.2. Odtwarzacze i wtyczki
Pierwsze przeglądarki były projektowane tak, by wyświetlać wyłącznie teksty i obrazy. Z tego powodu przeglądarki tworzone przed 2010 rokiem, by odtwarzać klipy wideo, zazwyczaj wymagały użycia dodatkowych programów nazywanych odtwarzaczami lub wtyczkami. Te dodatkowe programy odtwarzały jedynie wybrane formaty wideo. Nowsze przeglądarki zostały rozbudowane i obsługują element <video> wprowadzony w HTML5 (który sprawia, że dodatkowe odtwarzacze i wtyczki są zbyteczne). Niestety (jeszcze) czasami niektórzy użytkownicy nie dysponują przeglądarkami, które obsługują ten element. Przeglądarki, które to potrafią, wymagają, by materiał wideo był kodowany w innych formatach.
1.1.3. Rozwiązanie
Najprostszym sposobem umieszczenia materiału wideo na własnej stronie jest skorzystanie z usługi udostępniającej klipy takiej jak YouTube czy Vimeo. Zdarzają się jednak sytuacje, w których takie rozwiązanie jest nieodpowiednie (o czym mowa będzie później) i trzeba umieścić klipy wideo we własnej witrynie.
2. Jak to się robiło kiedyś? - czyli słów kilka o filmach Flash Video
Aktualnie już nie używa się tej technologii i poniżej przedstawiony sposób osadzania plików FLV na stronie na najnowszych przeglądarkach już nie jest wspierany.
2.1. Czym jest Flash Video?
W dużym skrócie Flash to wtyczka do przeglądarek internetowych od Adobe, która umożliwia wyświetlanie określonych typów zawartości. Jej instalacja jest niezbędna, by odtwarzać reklamy i treści multimedialne wykonane przy wykonaniu tej technologii. Wtyczka Flash przez wiele lat była uważana za niezbędne wyposażenie każdej przeglądarki internetowej. Na przestrzeni lat jej znaczenie zaczęło maleć i rośnie liczba stron porzucających Flasha na rzecz innych technologii, takich jak HTML5.
Natomiast Flash Video jest kontenerem multimedialnym używanym do dystrybucji plików wideo w Internecie. Pliki Flash Video mają rozszerzenie .flv.
2.2. Przygotowanie materiałów i odtwarzaczy przy użyciu Flash Video
Aby prezentować materiały wideo na własnej stronie przy użyciu Flash Video, należy wykonać trzy operacje.
2.2.1. Konwersja materiału wideo do formatu FLV
Aby skorzystać z Flash Video, trzeba skonwertować posiadany materiał do formatu FLV. Począwszy od wersji 6, środowisko Flash zawiera narzędzie Flash Video Converter umożliwiające konwersję materiału wideo do formatu FLV. Niektóre odtwarzacze Flash obsługują także format H264 (a niektóre programy do edycji wideo umożliwiają zapisywanie materiału w tym formacie). Inne programy umożliwiające konwersję materiału do tych dwóch formatów można znaleźć po wpisaniu w wyszukiwarce hasła “FLV or H264 converters”.
2.2.2. Wybór odtwarzacza plików FLV
Do odtwarzania filmów FLV potrzebny będzie odtwarzacz napisany w technologii Flash. Służy on do odtwarzania filmu oraz udostępnia elementy sterujące, takie jak przyciski do odtwarzania i zatrzymywania filmu. Takie odtwarzacze można znaleźć na stronach takich jak jwplayer.com. Korzystanie z takich odtwarzaczy nie wymaga kupowania środowiska Flash.
2.2.3. Umieszczenie odtwarzacza i materiału wideo na stronie
Odtwarzacz można umieścić na stronie przy użyciu technik wykorzystujących skrypty JavaScript, takich jak SWFObject.
Do odtwarzacza należy przekazać informację o lokalizacji klipu wideo, który ma być prezentowany.
Czym jest SWFObject?
SWFObject jest to skrypt, który można pobrać bezpłatnie z witryny Google. Skrypt ten sprawdza, czy przeglądarka użytkownika może wyświetlać filmy Flash.
Poniżej znajduje się krótki przykład umieszczania filmu flash na stronie WWW:
Przykład 2.1.
3. Osadzanie plików wideo na stronie w HTML5
Aktualnie na stronach internetowych coraz częściej są umieszczane filmy. Wcześniej często używano technologii Flash, obecnie wykorzystywane są częściej inne wtyczki umożliwiające wyświetlanie odtwarzacza na WWW. Niestety większość wtyczek jest płatna, natomiast inne są zbyt ciężkie w obsłudze. Bardzo często na WWW można spotkać również odtwarzacz z serwisu YouTube. Twórcy specyfikacji HTML5 dostrzegli lukę i dodali do standardu elementy umożliwiające wyświetlenie Takie rozwiązanie pozwala wyświetlać filmy w jednym z obsługiwanych formatów, nie obciążając sprzętu wtyczkami, które “pożerają” zasoby naszego komputera.
3.1. Znacznik <video>
Aby umieścić klip wideo na stronie WWW można posłużyć się elementem <video>. Między znacznikami tego elementu można umieścić elementy określające lokalizację pliku wideo, plik tekstowy oraz alternatywny tekst, który zostanie wyświetlony, jeśli przeglądarka użytkownika nie będzie obsługiwać wideo.
Otwierający znacznik elementu <video> może zawierać różne atrybuty, które pozwolą na określenie, jak ma się zachować oraz wyglądać nasz odtwarzacz.
W poniższym przykładzie użyto atrybutów width oraz height, które pozwalają nam określić (w pikselach) odpowiednio szerokość i wysokość odtwarzacza. Dzięki temu podczas ładowania strony przeglądarka od razu przygotowuje przestrzeń dla naszego odtwarzacza.
Dzięki atrybutowi controls w odtwarzaczu zostanie dodany pasek, który pozwala użytkownikowi wznowić oraz zatrzymać odtwarzanie klipu, daje opcję tzw. fullscreen-a, czyli wyświetlenia filmu na całym ekranie oraz regulację głośności.
Przykład 3.1.
3.2. Atrybuty odtwarzacza
Atrybuty elementu <video> umożliwiają nam precyzyjnie określić parametry odtwarzacza oraz jego funkcjonalności.
Spis atrybutów jest dostępny poniżej:
- src - określa lokalizację pliku wideo (wartością jest adres URL);
- width - ustala szerokość odtwarzacza w pikselach;
- height - ustala wysokość odtwarzacza w pikselach;
- controls - wyświetla pasek sterowania odtwarzaniem wideo;
- loop - pozwala na odtwarzanie w pętli;
- muted - wycisza audio na początku;
- poster - określa lokalizację grafiki, która jest wyświetlana przed rozpoczęciem odtwarzania (wartością jest adres URL);
- preload - ustala jak przeglądarka powinna ładować film (wartości: none, auto, metadata);
- autoplay - automatycznie odtwarza film po załadowaniu.
Ćwiczenie 3.1.
Zmodyfikuj kod źródłowy z przykładu 3.1. tak, aby wideo odtwarzało się w pętli zaraz po załadowaniu. Całe wideo powinno zostać wczytywane od razu.
3.3. Wybór pliku źródłowego
Źródło pliku wideo możemy podać w inny sposób - umożliwia on podanie informacji o alternatywnym pliku, który zostanie wyświetlony w przypadku problemów z pierwszym podanym.
Element source określa lokalizację pliku wideo do wyświetlenia. Aby określić ścieżkę dostępu do filmu służy atrybut src tego elementu. Natomiast w atrybucie type elementu source określa się identyfikator formatu klipu wideo.
W elemencie video możemy umieszczać więcej elementów source. Jeśli przeglądarka użytkownika nie będzie mogła rozpoznać i odtworzyć wideo z pierwszej podanej lokalizacji, będzie sprawdzać kolejne, które są zakodowane w innych formatach.
Element source ma także atrybut type. W tym atrybucie, określamy identyfikator formatu wideo pliku wskazanego w atrybucie src tego elementu. Aktualnie można wyświetlić w przeglądarce trzy formaty wideo: MP4, Ogg i WebM. Wartością atrybutu type jest jeden z typów MIME:
- video/mp4 - format MP4 z kodekiem wideo H.264 i kodekiem audio AAC;
- video/ogg - format Ogg z kodekiem wideo Theora i kodekiem audio Vorbis;
- video/webm - format WebM z kodekiem wideo VP8 i kodekiem audio Vorbis.
Przykład 3.2.
4. Wybrane serwisy poświęcone udostępnianiu plików wideo
Najprostszym sposobem prezentowania klipów wideo na własnych stronach jest przesłanie ich do takiej witryny jak YouTube, Dailymotion lub Vimeo i skorzystanie z udostępnianych przez nie mechanizmów przy osadzaniu wideo na własnej stronie.
4.1. YouTube
YouTube jest powszechnie znanym i popularnym serwisem, w którym możemy bezpłatnie przechowywać klipy wideo i udostępniać je. Pozwala również na osadzanie filmów na własnych stronach WWW z serwerów serwisu. Minusem jest to, że serwis nakłada reklamy na nasz klip. Jednak możliwości tego serwisu są większe - możemy między innymi tworzyć własne kanały (i zarabiać na nich). YouTube jest dostępny w wielu wersjach językowych - w tym po polsku.
Ćwiczenie 4.1.1.
Wejdź na stronę serwisu YouTube i zapoznaj się z interfejsem tego serwisu.
Ćwiczenie 4.1.2.
Zaloguj się w serwisie YouTube poprzez konto Google. Jeśli nie masz takiego konta - załóż je wcześniej.
Jak umieścić klip wideo w serwisie YouTube?
Aby umieścić klip wideo w serwisie YouTube należy wykonać poniższe kroki:
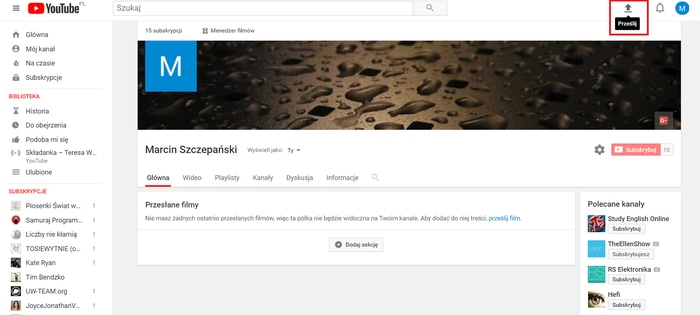
1. Klikamy na przycisk “Prześlij”:
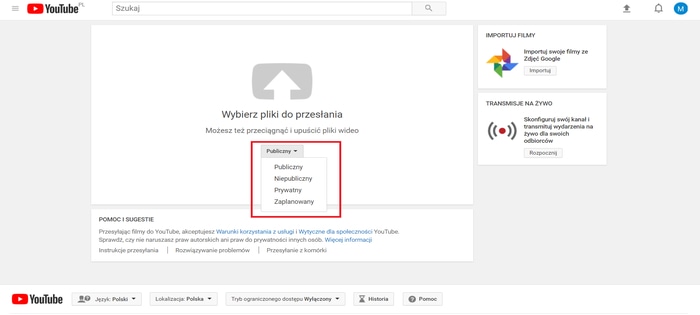
2. Wybieramy odpowiedni poziom prywatności filmu:
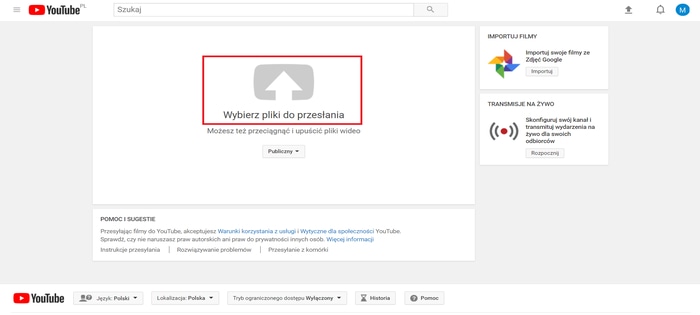
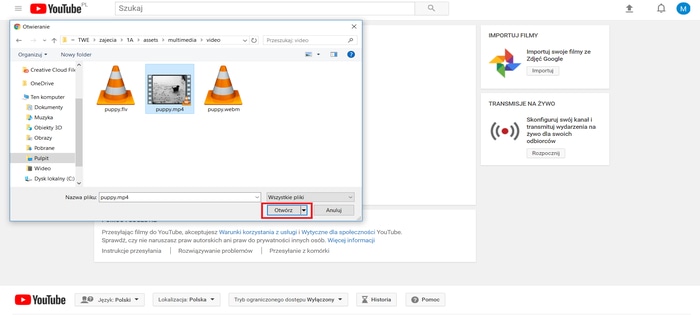
3. Wybierz plik do przesłania:
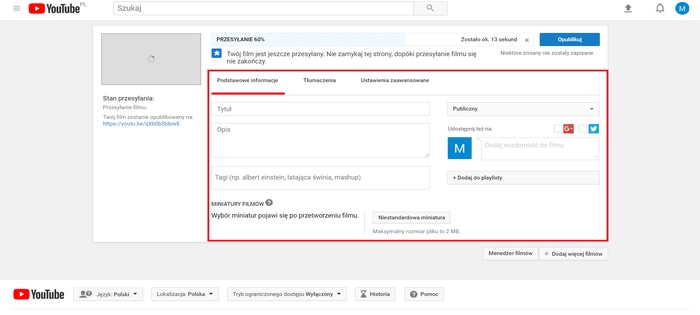
4. Pojawia się widok przesyłu pliku - tutaj można podać różne informacje o filmie:
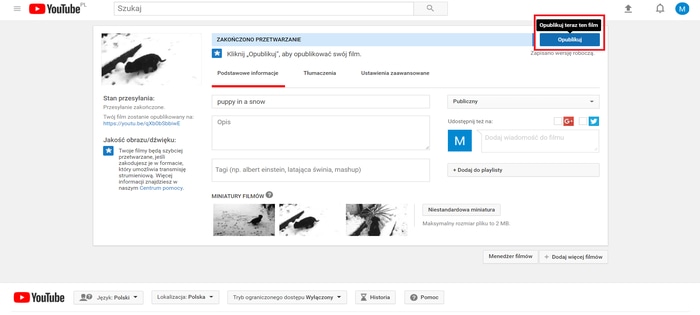
5. Kiedy uzupełnimy odpowiednie informacje i plik zostanie przesłany należy opublikować wideo:
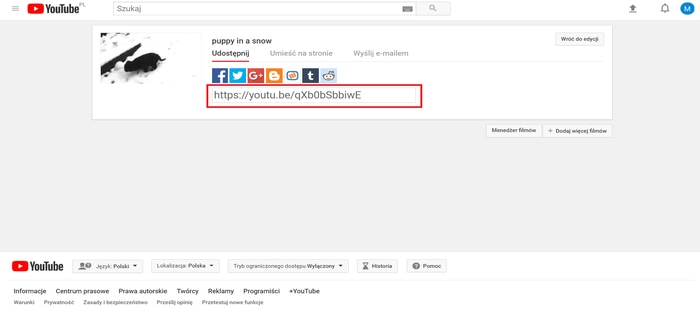
6.1. Po publikacji otrzymujemy bezpośredni link do naszego klipu wideo:
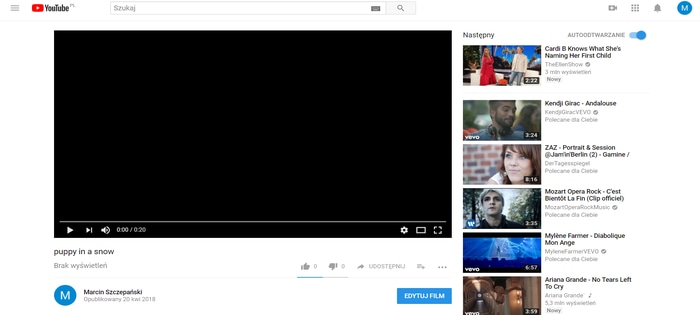
6.2. Po wejściu na wskazany adres widzimy nasz film:
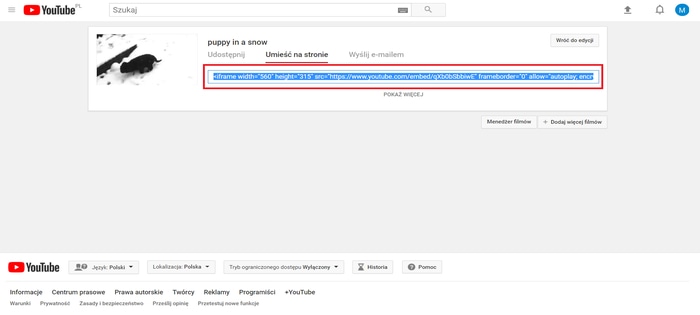
7.1. Możemy też uzyskać kod HTML, który po umieszczeniu w kodzie strony osadzi nam nasz klip wideo:
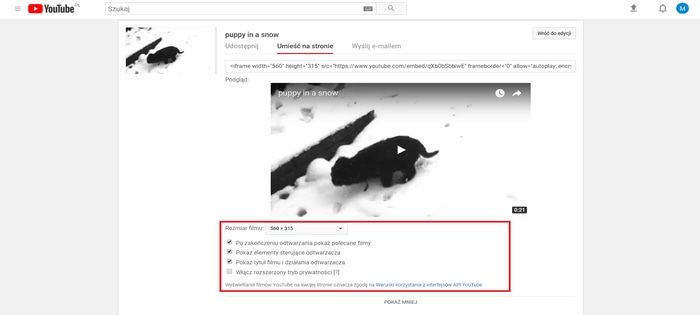
7.2. Klikając “Pokaż więcej” uzyskamy możliwość manipulowania naszą ramką z filmem, który chcemy osadzić na naszej stronie WWW:
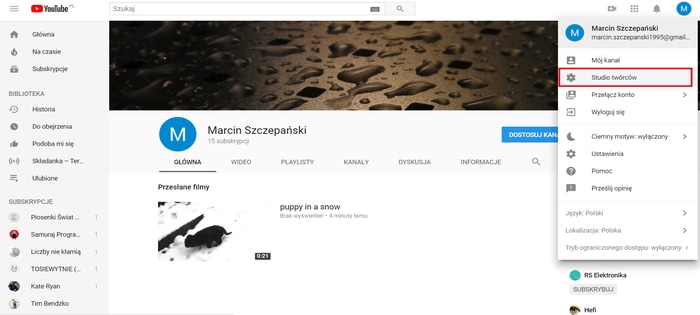
8. Aby edytować przesłany plik należy wejść do studia twórców:
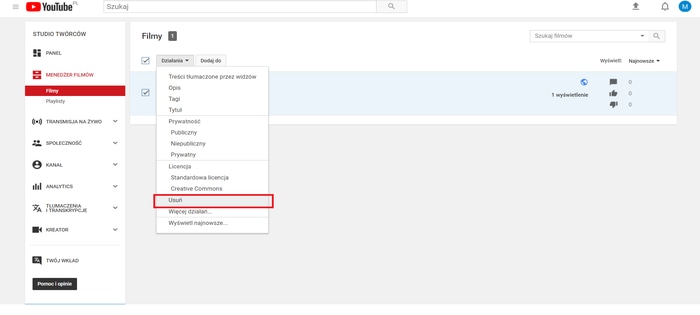
9.1. Aby usunąć plik wideo (w studiu twórców) zaznaczamy nasz film, klikamy przycisk “Działania” a następnie “Usuń”.
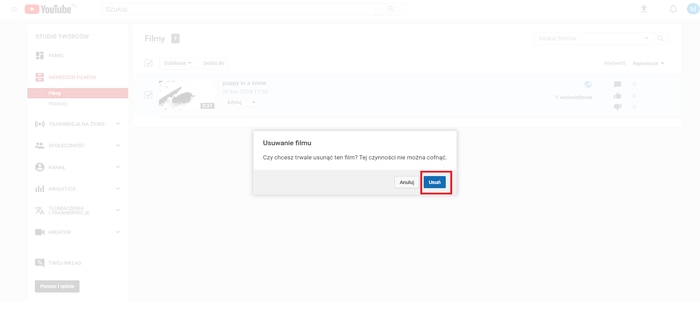
9.2. Potwierdzamy usunięcie pliku:
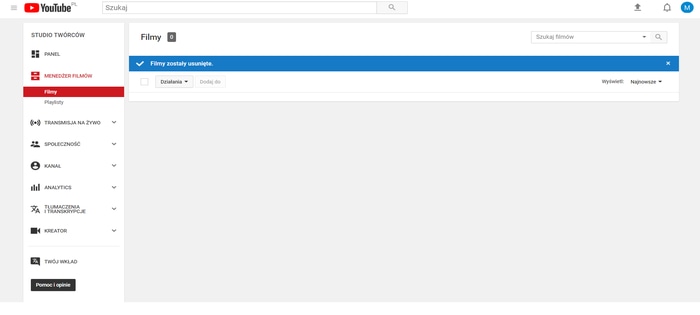
9.3. Otrzymujemy informację o usunięciu filmu:
4.2. Dailymotion
Wg Wikipedii Dailymotion to serwis internetowy umożliwiający prezentację filmów, wideoklipów lub własnych mini-produkcji w Internecie, reklamujący się hasłem Regarder, publier, partager, założony w Paryżu we Francji, jako odpowiedź na serwis YouTube. Serwis ten jest w języku angielskim.
Ćwiczenie 4.2.1.
Wejdź na stronę serwisu Dailymotion i zapoznaj się z interfejsem tego serwisu.
Ćwiczenie 4.2.2.
Zaloguj się w serwisie Dailymotion.
Jak umieścić klip wideo w serwisie Dailymotion?
Aby umieścić klip wideo w serwisie Dailymotion należy wykonać poniższe kroki:
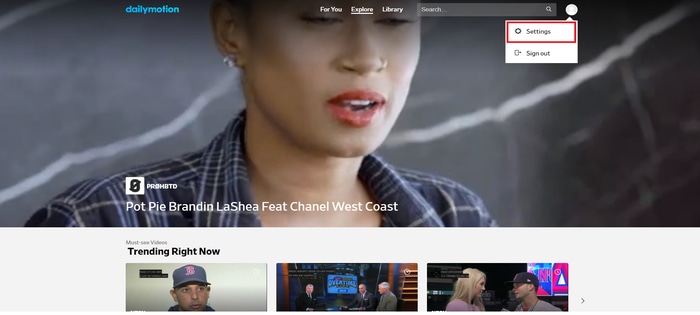
1. Klikamy na “Settings”:
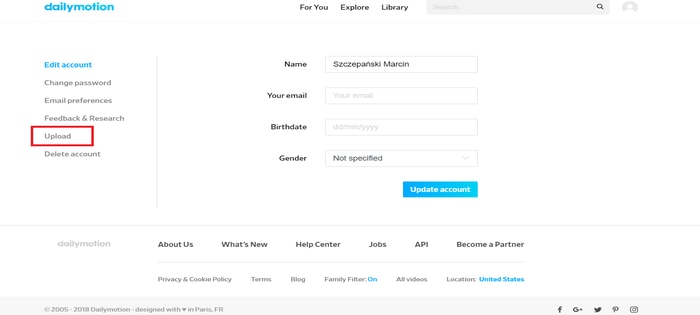
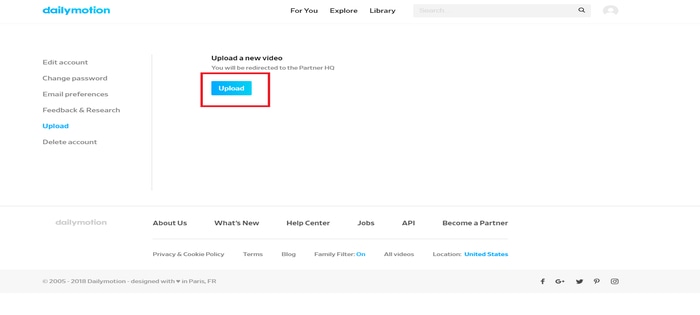
2. W panelu użytkownika wybieramy opcję “Upload”:
3. Klikamy “Upload”:
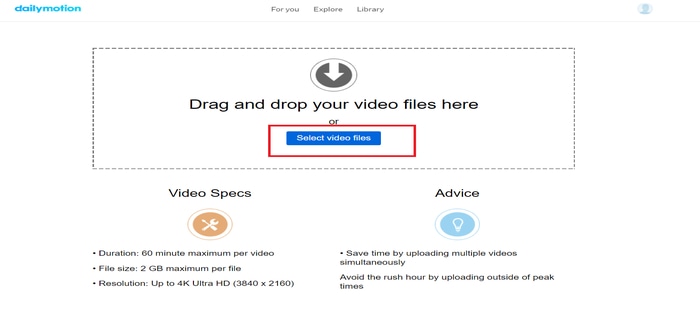
4. Wybieramy “Select video files”:
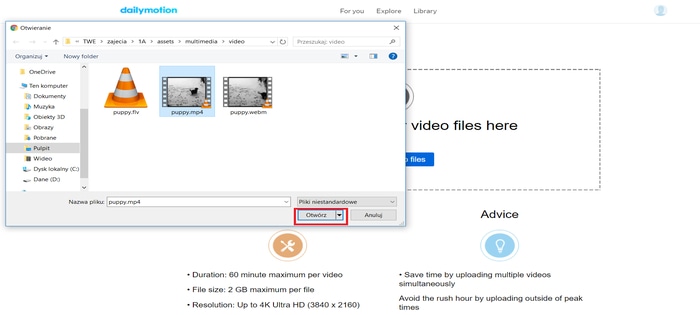
5. Wybieramy plik wideo:
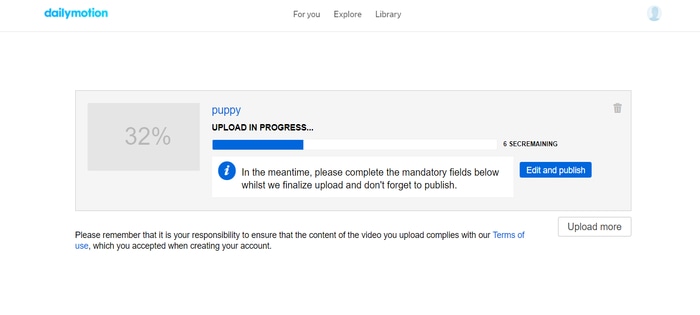
6. Czekamy aż plik się załaduje do końca:
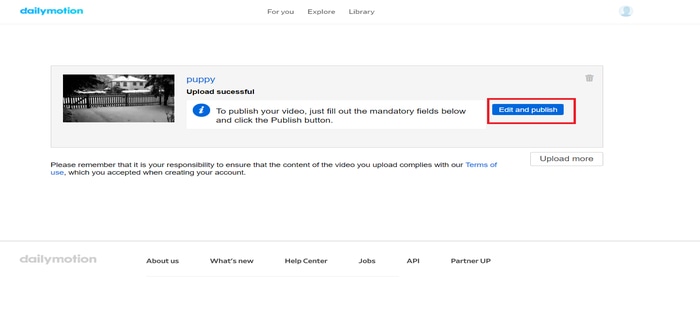
7. Klikamy na “Edit and publish”:
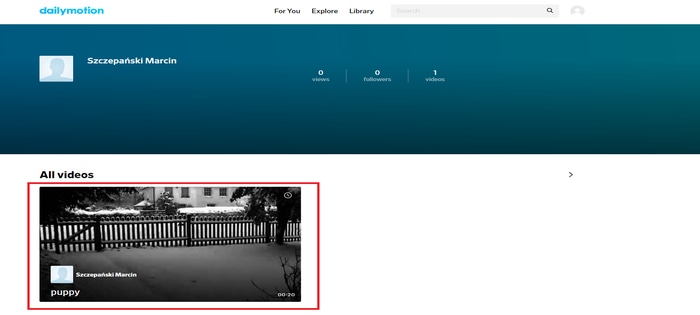
8. Nasz klip wideo będzie dostępny na naszym profilu:
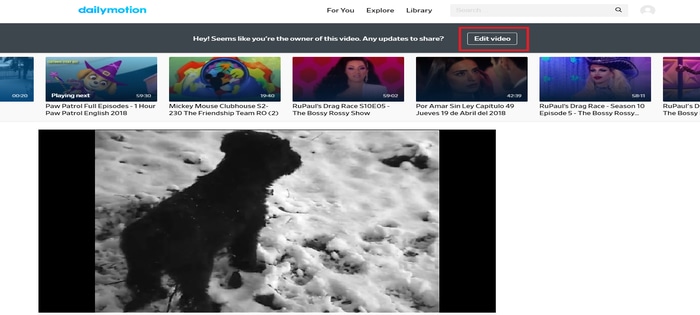
9. Po kliknięciu w wideo pokaże się nam nasz klip z możliwością edycji:
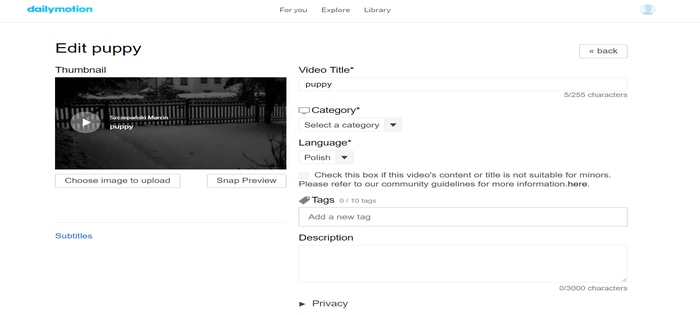
10. Kiedy wybierzemy opcję “Edit video” zostaniemy przekierowani do panelu edycji:
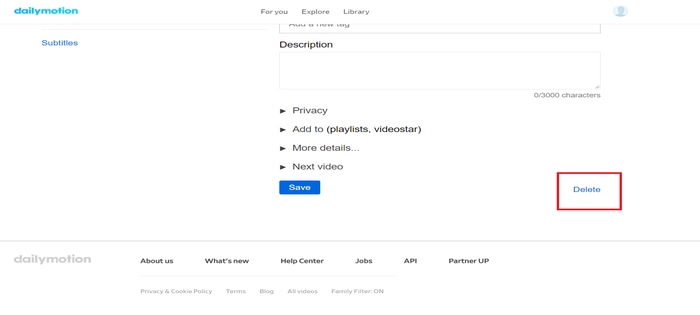
11.1. Jeśli zejdziemy trochę w dół ukaże nam się opcja pozwalająca na usunięcie klipu - “Delete”:
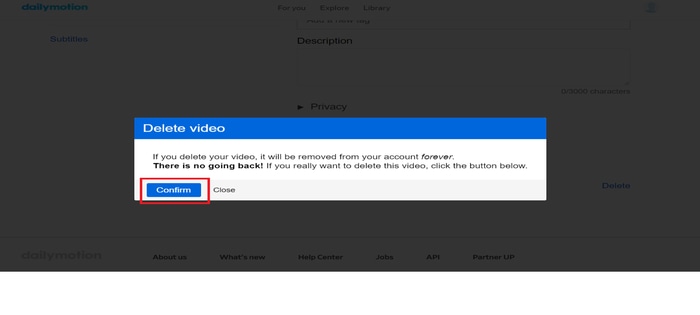
11.2. Potwierdzamy usunięcie poprzez kliknięcie przycisku “Confirm”:
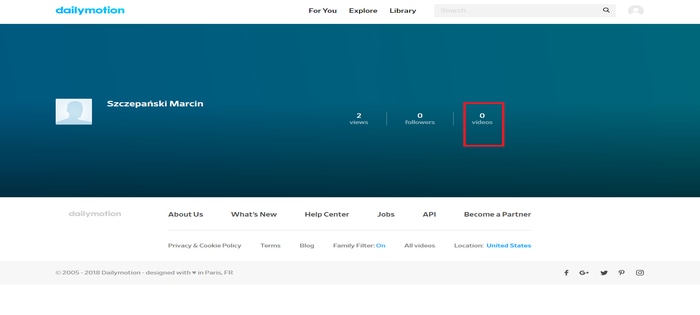
11.3. Na stronie naszego kanału nie ma już klipu wideo:
4.3. Vimeo
Wikipedia podaje, że Vimeo to serwis internetowy umożliwiający oglądanie i udostępnianie plików filmowych przez użytkowników. Strona została założona w listopadzie 2004 przez Zacha Kleina oraz Jakoba Lodwicka, który również wymyślił nazwę, jest ona grą na słowie video poprzez wplecenie w nazwę słowa me (z ang. ja), jako odniesienie do udostępniania plików stworzonych wyłącznie przez użytkowników. Serwis został kupiony przez InterActiveCorp w sierpniu 2006 roku.
Regulamin serwisu zabrania przesyłania plików komercyjnych (dopuszczalne z płatnego konta PRO), wideo z gier, pornografii lub jakiegokolwiek pliku nieutworzonego przez użytkownika. Serwis wyróżnia się praktycznym brakiem filmów amatorskich, nieprzygotowanych. Spowodowane jest to głównie ograniczeniami wprowadzonymi na użytkowników.
Ćwiczenie 4.3.1.
Wejdź na stronę serwisu Vimeo i zapoznaj się z interfejsem tego serwisu.
Ćwiczenie 4.3.2.
Zaloguj się w serwisie Vimeo.
Jak umieścić klip wideo w serwisie Vimeo?
Aby umieścić klip wideo w serwisie Vimeo należy wykonać poniższe kroki:
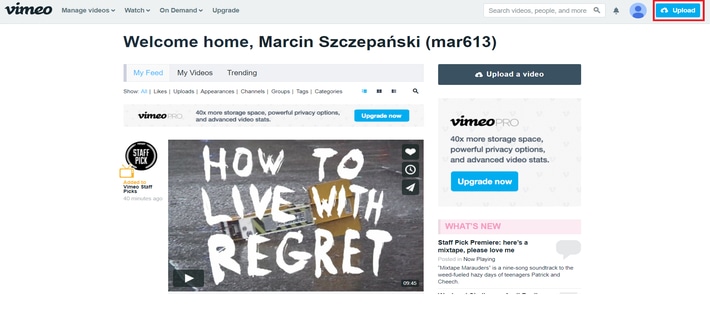
1. Klikamy na przycisk “Upload”:
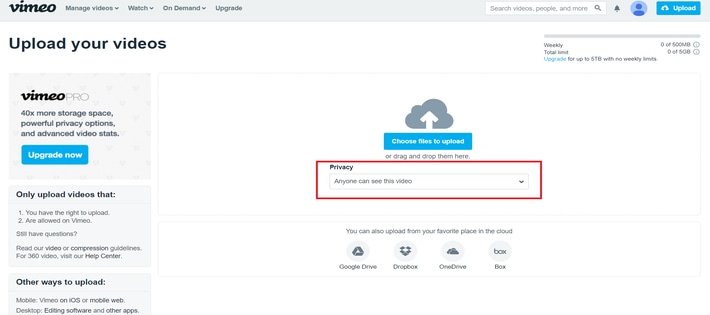
2. Ustawiamy poziom prywatności filmu:
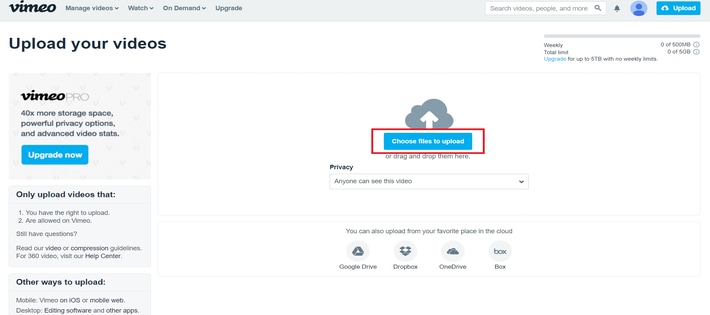
3. Następnie klikamy na przycisk “Choose files to upload”:
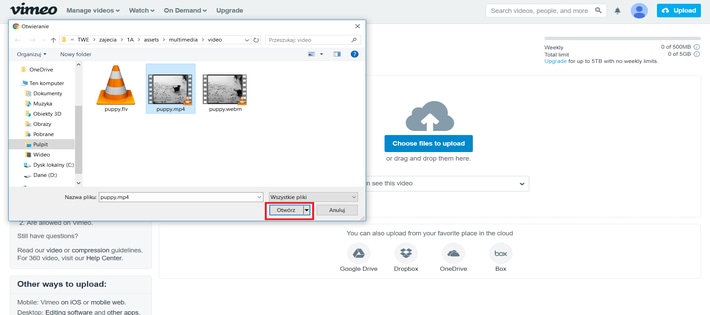
4. Wybieramy plik wideo:
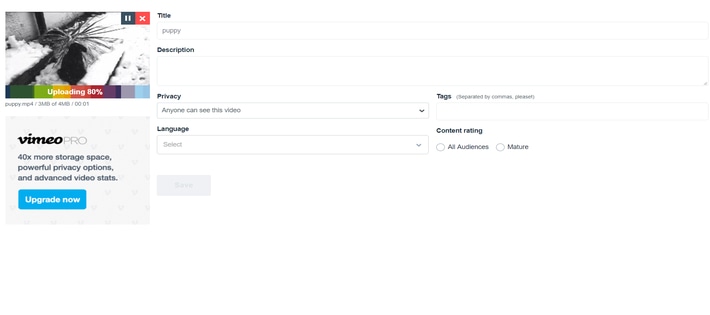
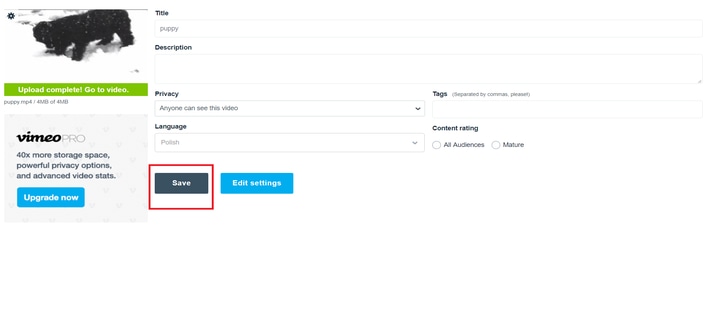
5. Czekamy aż plik się załaduje - w tym czasie ustawiamy podstawowe informacje o filmie:
6. Następnie klikamy przycisk “Save”:
7. Na naszym koncie od teraz jest dostępny nasz klip:
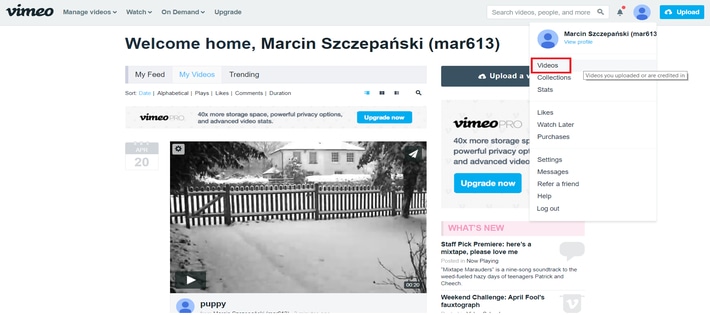
8.1. Aby edytować wideo klikamy na “Videos”:
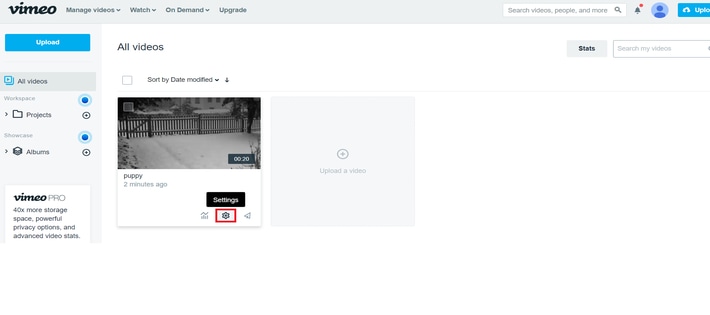
8.2. Następnie wybieramy “Settings”:
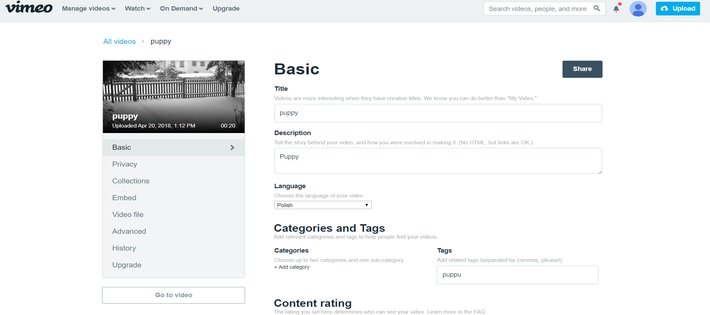
8.3. W zakładce “Basics” możemy ustawić podstawowe informacje takie jak np. tytuł czy opis:
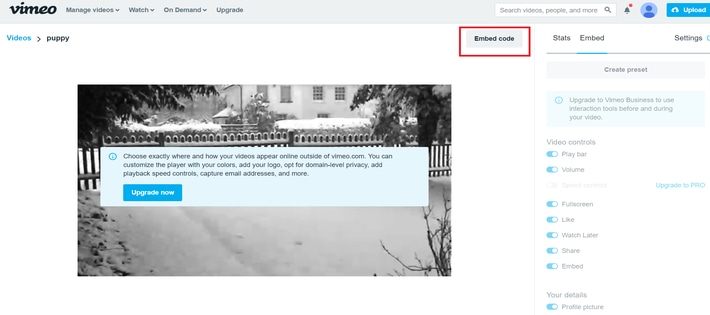
9.1. Po wybraniu zakładki “Embed” mamy dostęp do kodu HTML, który który możemy umieścić w kodzie naszej strony, aby osadzić na niej wideo:
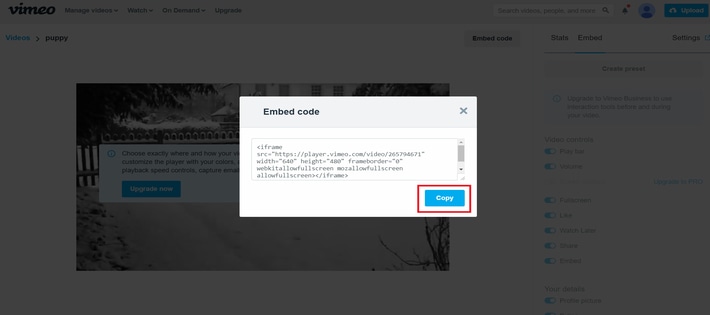
9.2. Po kliknięciu na “Embed code” klikamy przycisk “Copy” - w tym momencie w schowku mamy kod HTML do osadzenia:
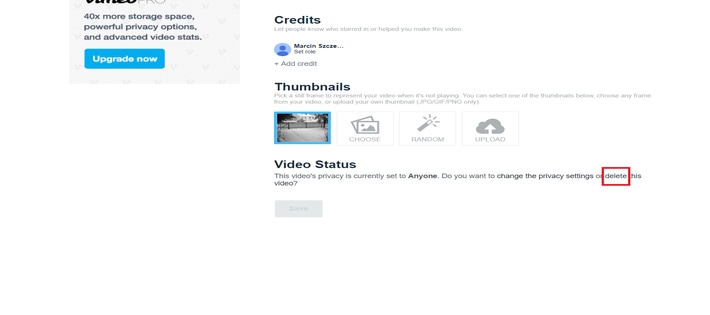
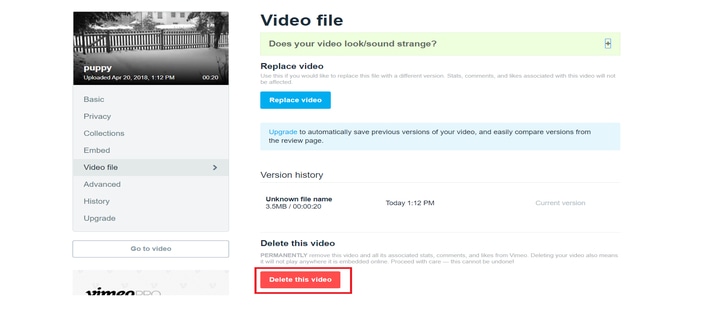
10.1. W zakładce “Basics” po zjechaniu na sam dół mamy opcję usunięcia pliku wideo:
10.2. Klikamy na przycisk “Delete this video”:
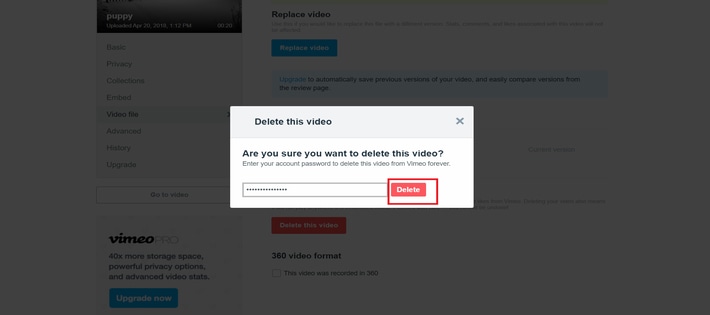
10.3. Wpisujemy hasło do naszego konta a następnie przycisk “Confirm”:
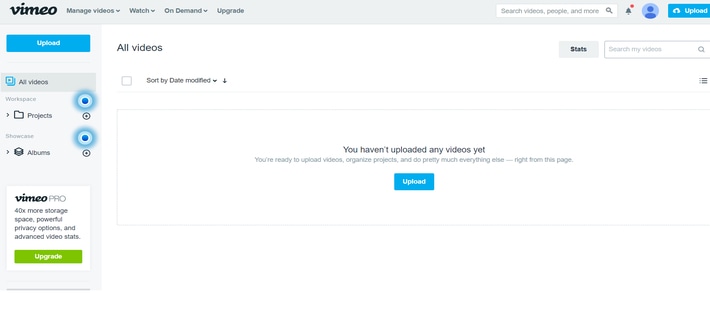
10.4. Od teraz naszego filmu nie ma w Vimeo:
5. Podsumowanie
Witryny umożliwiające prezentowanie klipów wideo udostępniają odtwarzacze działające w większości przeglądarek. Korzystając z nich, nie trzeba się przejmować kodowaniem materiału wideo, gdyż pozwalają one na przesyłanie filmów zapisanych w wielu różnych formatach. Po przesłaniu materiału wideo usługi te automatycznie go konwerują do różnych formatów wymaganych przez poszczególne przeglądarki.
Firmy prowadzące serwery WWW często pobierają dodatkowe opłaty, jeśli witryna zużywa dużą szerokość pasma, a pliki zawierające filmy są duże. Dlatego przechowywanie i udostępnianie klipów wideo na własnej stronie może generować dodatkowe koszty. Jeśli natomiast umieścimy klipy np. na YouTube, unikniemy dodatkowych kosztów związanych z używaną szerokością pasma.
Nasze klipy wideo będą umieszczone w witrynie z usługą udostępniającą, a zatem jeśli chcemy, by były one dostępne wyłącznie na naszej stronie, konieczne będzie umieszczenie materiału wideo na własnym serwerze i dodanie do niej odpowiedniego odtwarzacza.
Niektóre witryny nakładają ograniczenia na dopuszczalną treść klipów wideo. Większość zabrania umieszczania w klipach materiałów reklamowych (co uniemożliwia czerpanie z nich korzyści finansowych). Część witryn z usługami udostępniania wideo będzie odtwarzać własne reklamy przed rozpoczęciem naszego klipu, a nawet nakładać je na film podczas jego odtwarzania. Oprócz tego jakość klipów wideo oferowana przez takie usługi może być niska.
Jeśli chcemy przechowywać materiały wideo na własnym serwerze - a nie korzystać z usługi udostępniającej - to odpowiednie przygotowanie witryny, takie aby mogła je odtwarzać, będzie od nas wymagało znacznie więcej pracy.
Źródła
- webkod.pl;
- w3schools.com;
- kurshtml.edu.pl;
- e-zoner.pl;
- youtube.com;
- dailymotion.com;
- vimeo.com;
- wikipedia.com